ShopiMind introduit une fonctionnalité permettant d'importer des modèles personnalisés depuis différents types de fichiers.
Que vous utilisiez un fichier ZIP, HTML, ou TXT, vous pouvez désormais intégrer facilement vos propres créations dans l'éditeur de templates de ShopiMind.
Cette nouvelle fonctionnalité vous permet d'intégrer des emails ayant été designés au préalable, au travers d'un outil de création graphique (Canva, Photoshop, etc.) par exemple.
Un fichier ZIP peut être importé, à condition qu'il contienne :
Un seul fichier .html ou .txt : Le fichier principal du modèle.
Fichiers .css (optionnels): Pour la mise en forme du modèle, ces fichiers seront modifiables dans l'éditeur.
Images (optionnelles) : Les images incluses dans le fichier ZIP seront hébergées directement sur les serveurs de ShopiMind. Pour les images externes, une option permet de choisir si elles doivent également être hébergées sur nos serveurs.
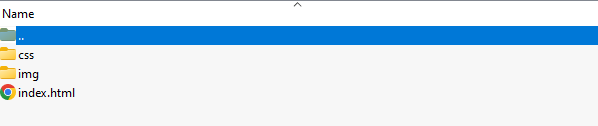
Exemple de structure d’un fichier ZIP :

Dans cet exemple, le fichier ZIP contient un fichier index.html qui sert de fichier principal pour le modèle. Les fichiers CSS sont situés dans le dossier css, et les images sont placées dans le dossier img.
Les fichiers HTML et TXT peuvent être importés directement, sans nécessiter de compression ZIP.
Sélection du fichier
Depuis la liste des modèles en cliquant sur le bouton "Importer un modèle".

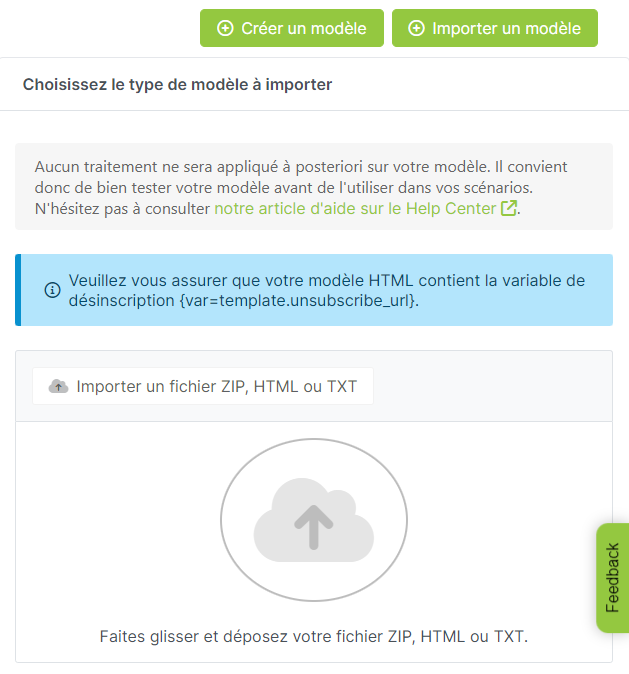
Une fois la petite fenêtre ouverte, choisissez le type de modèle à importer, choisissez le fichier ZIP, HTML, ou TXT à importer.

Vérification
Fichier ZIP : Assurez-vous qu'il contient un seul fichier .html ou .txt comme fichier principal de votre modèle
Veuillez également vous assurer que votre modèle HTML contient la variable de désinscription {var=template.unsubscribe_url}.
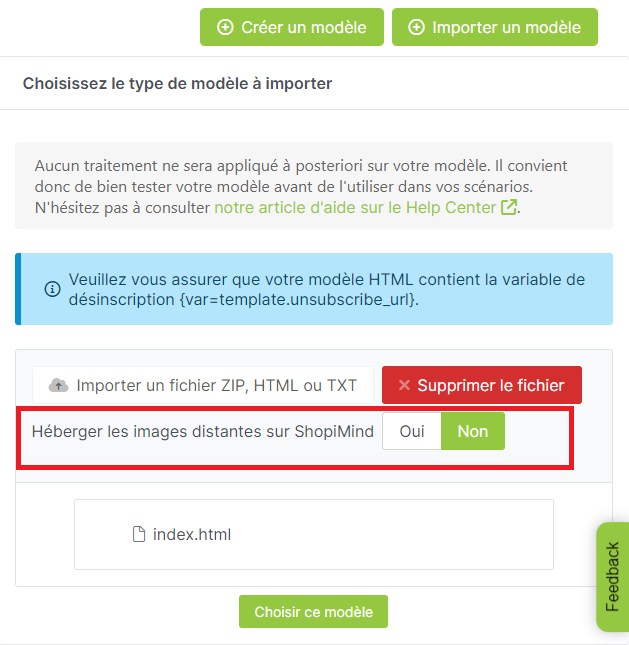
Chargement des Images
Images Locales : Les images locales seront hébergées sur les serveurs de ShopiMind.
Images Externes : Pour les images externes, une option permet de choisir leur hébergement.

Finalisation
Votre modèle est prêt à être utilisé dans l'éditeur de templates et l’éditeur s’ouvrira automatiquement.
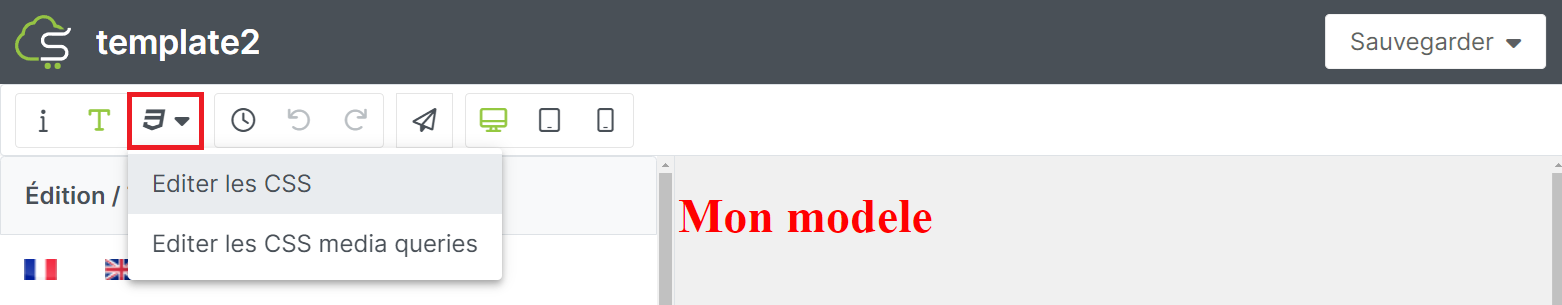
CSS
Les fichiers .css référencés dans le fichier HTML importé peuvent être modifiés via l'éditeur de templates.

Vous aurez deux options : Éditer les CSS et Éditer les CSS media queries.
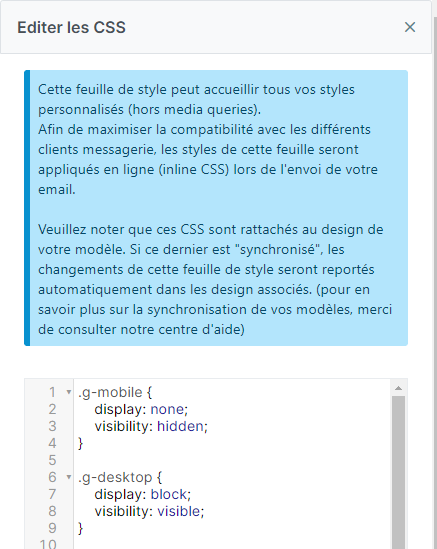
Éditer les CSS
Ce panneau regroupera toutes les règles CSS mentionnées dans votre fichier HTML, que vous pourrez modifier à votre convenance.

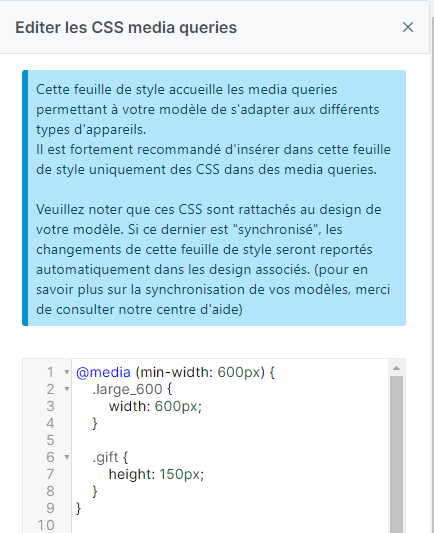
Éditer les CSS media queries
Ce panneau contient toutes les règles CSS rangées dans les media queries mentionnées dans votre fichier HTML, vous permettant de les ajuster selon vos besoins.

Gestion des Traductions
Pour les modèles importés, les widgets standards de l'éditeur ne seront pas disponibles. Cependant, l'éditeur de templates de ShopiMind intègre un système de gestion des traductions.
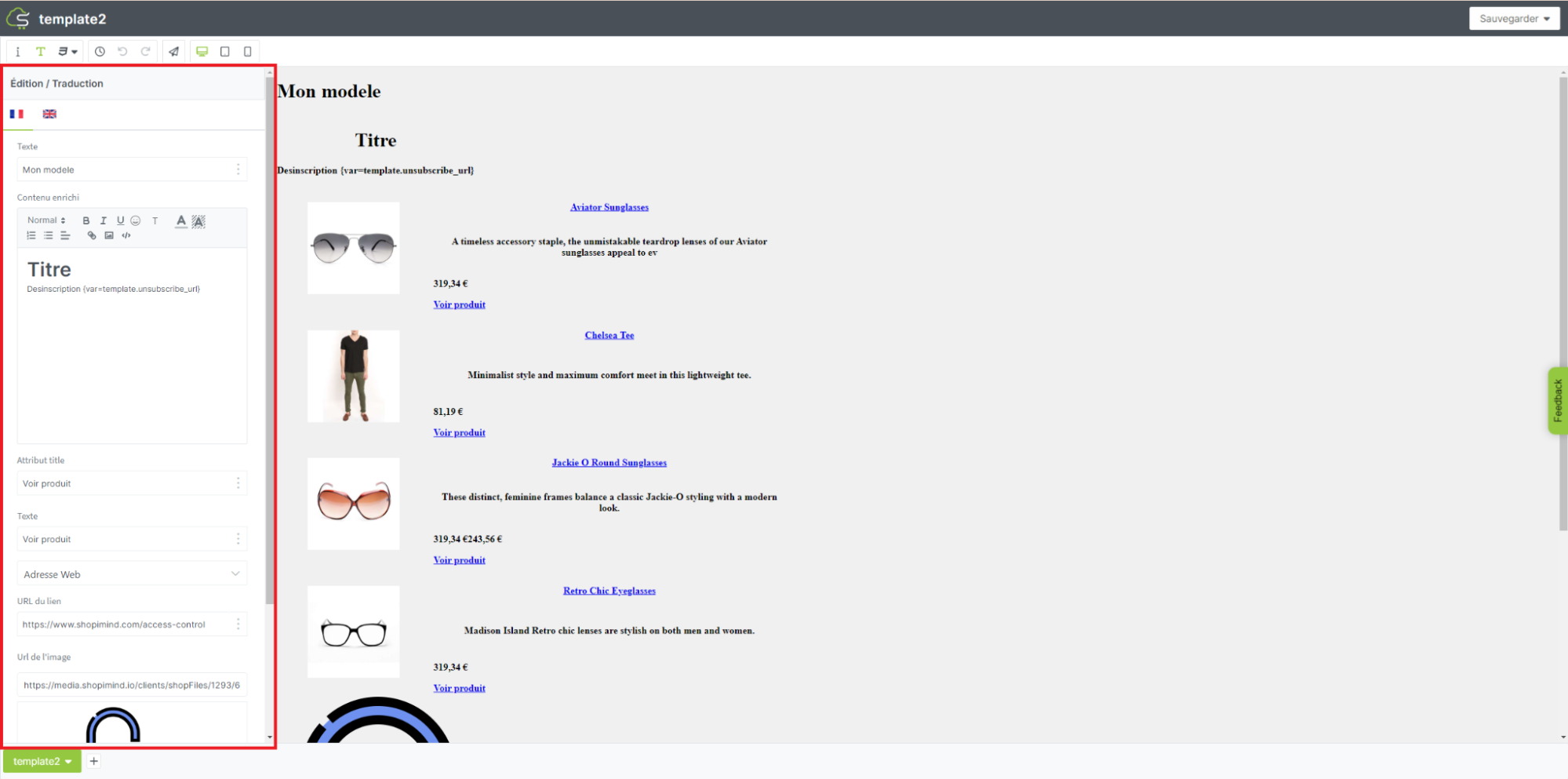
Organisation des Éléments
Lors de l'importation de modèles, l'éditeur détecte automatiquement tous les éléments du fichier HTML, y compris les images, les textes et les attributs. Ces éléments sont ensuite mis à disposition dans l'interface pour permettre leur modification. Ainsi, vous pouvez facilement adapter et traduire chaque composant de votre modèle pour répondre aux besoins multilingues de votre modèle.

Pour vous aider à naviguer parmi ces éléments, ils sont regroupés par type et triés par ordre d’apparition dans l’editeur. Par exemple, pour un lien, vous trouverez la valeur du lien ainsi que le texte affiché. Chaque groupe est distingué par une bordure verte à gauche, facilitant ainsi l'identification et la modification des éléments.

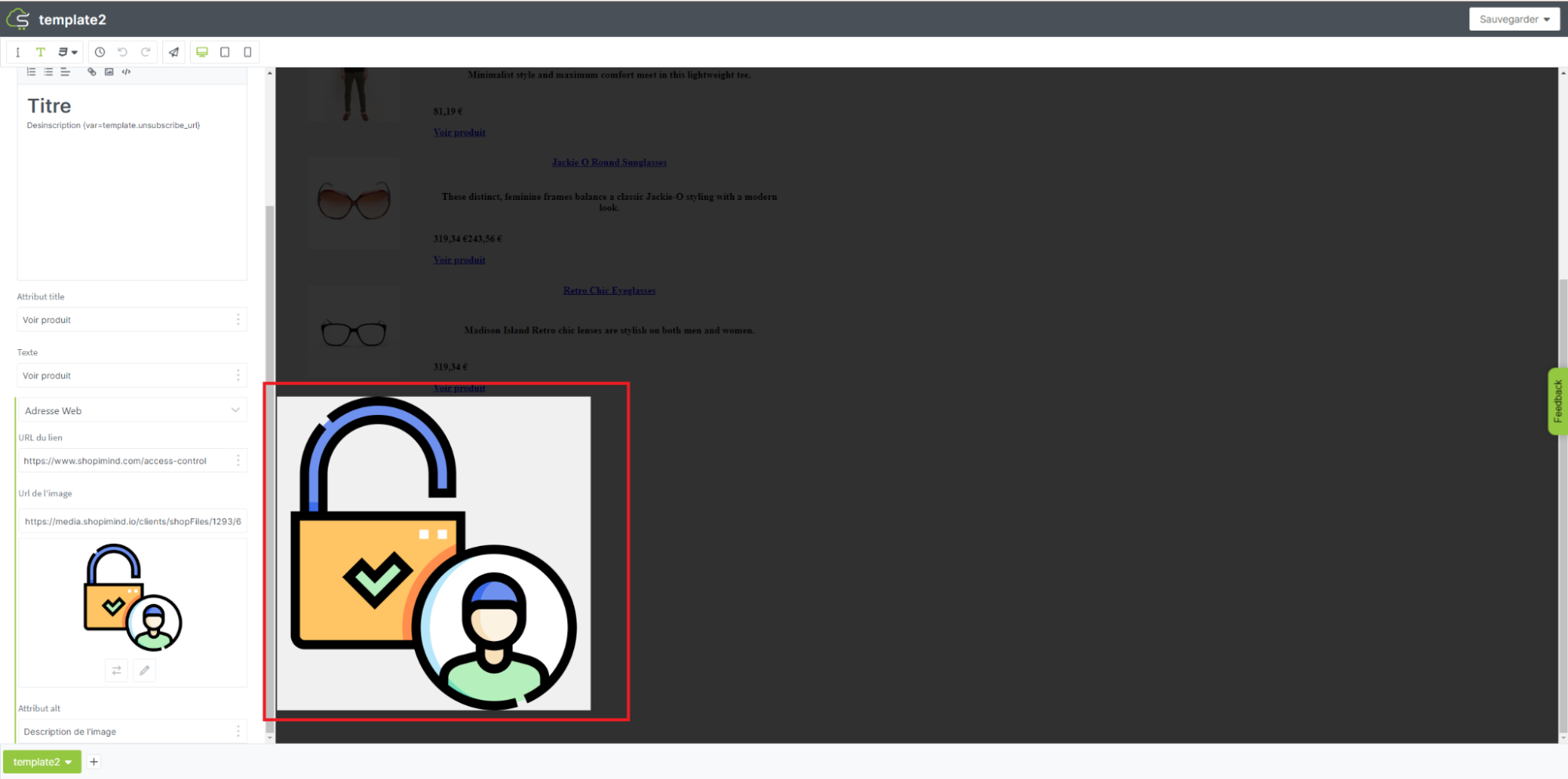
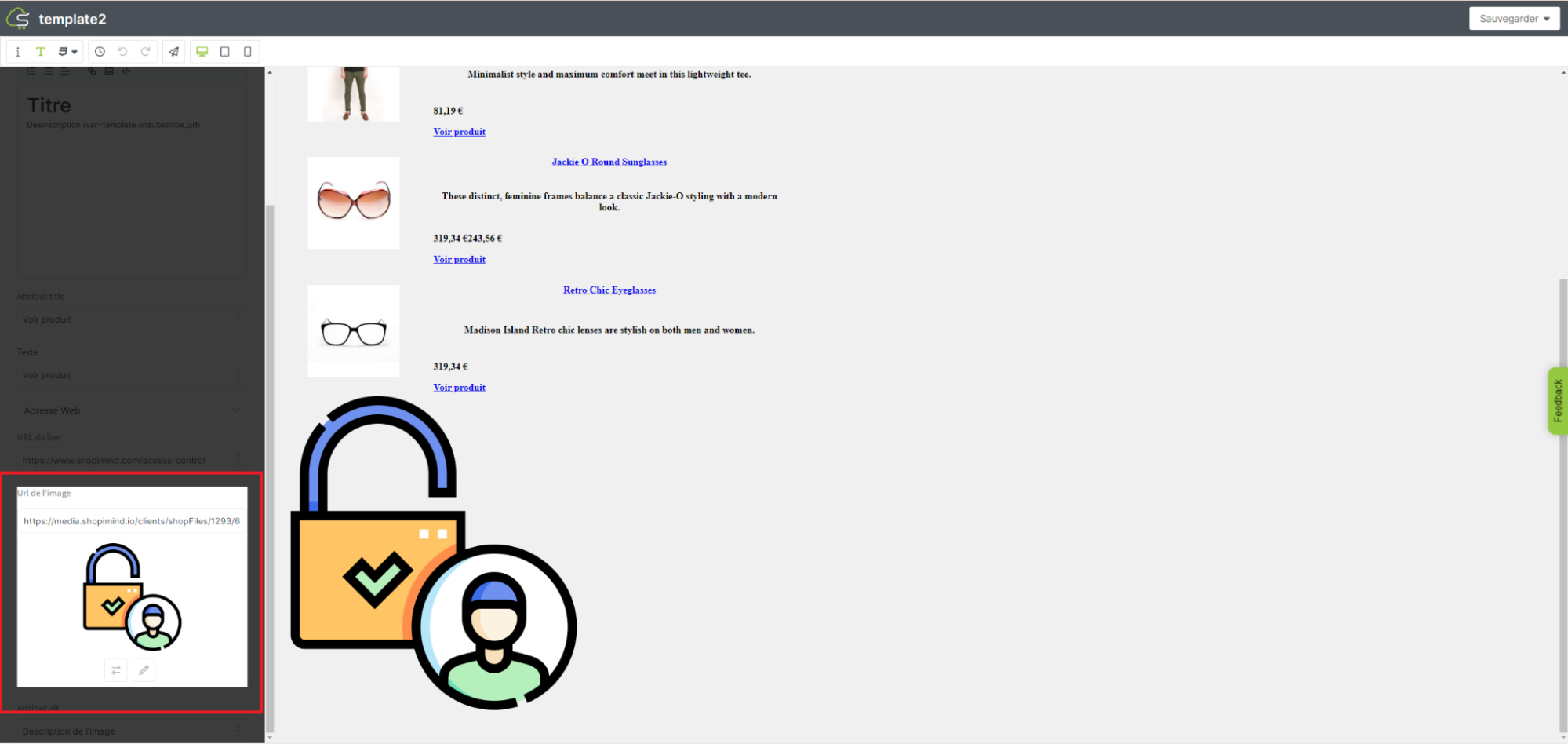
Interaction entre l'Éditeur et les Traductions
Vous pouvez cliquer sur les éléments dans la section de traduction pour les mettre en avant dans l'éditeur. De même, en cliquant sur un élément directement dans l'éditeur, vous le surlignerez dans la section de traduction.


Votre modèle HTML peut également contenir une liste de produits intelligente. Elle sera gérée de la même manière que le widget "Liste de produits intelligente" des modèles classiques fournis par ShopiMind.
Toutefois, dans ce cas, le widget ne sera pas modifiable : la disposition de la liste et les autres options disponibles dans le widget resteront inchangées.
Pour toutes questions supplémentaires, n'hésitez pas à contacter notre équipe : support@shopimind.com !