Cette documentation a pour but de présenter les différents éléments dédiés à coder le HTML permettant de générer le widget Listes de produits.
Le code HTML
La boucle de génération des produits
Les attributs de la boucle de génération des produits
Les variables
Attributs de variables
Conditions
Les classes CSS de Shopimind
L’édition du widget offre la possibilité d’accéder, via le panneau d’édition de gauche, au code HTML permettant de générer la liste (voir capture ci-dessus).
Bien qu’il existe plusieurs paramètres réglables dans le panneau de gauche (ex. : choix du nombre de produits de la liste, configuration des boutons, …), ces derniers peuvent également être retranscrits dans la partie code HTML.
Il y a plusieurs éléments importants qui doivent être pris en compte lors de l’écriture du code HTML pour générer le contenu du widget de manière optimale :
la boucle de génération des produits
les variables utilisables
les classes CSS propres à Shopimind
les balises de traduction spmtranslation (permettant de traduire les textes de votre liste intelligente)
Cette boucle peut être placée sur n’importe quel élément du code HTML. Elle est composée d’une série d’attributs HTML permettant de paramétrer la liste de produits. L’élément HTML sur lequel est placé l’attribut de boucle (nous parlons de collection) sera répété autant de fois qu’il devra y avoir de produits dans le widget.

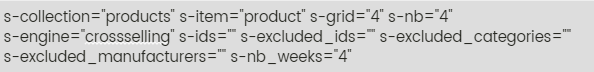
Le code de génération des produits contient plusieurs attributs permettant de gérer la manière dont vont être sélectionnés les produits à afficher.
Voici une liste exhaustive des attributs utilisés au sein du code de génération des produits :
Définit le type de collection, dans notre cas products pour générer une liste de produits.
Définit le nom donné à un élément de la collection. Cela nous permettra ensuite d’utiliser des variables liées à cet élément. Dans notre cas, nous utiliserons product.
Nombre de produits à afficher par ligne, exemple : s-grid=”4”
Une fois ce nombre atteint, la balise précédant l’élément à répéter et celle suivant cet élément seront insérées automatiquement par le moteur afin de créer une nouvelle ligne.
Nombre de produits maximum à afficher dans le widget, exemple : s-nb=”4”
Moteur de sélection des produits, exemple : s-engine=”crossselling”
Les valeurs possibles :
crossselling
ventes croisées intelligentes basées sur la typologie du client (âge, sexe, …), ses intérêts pour des produits, sa navigation sur la boutique, …
products_cart
rappel des produits du panier
products_order
rappel des produits de la commande
catalog_bestsellers
meilleures ventes du catalogue
catalog_newest
nouveautés du catalogue
categories_bestsellers
meilleures ventes de certaines catégories
current_category_bestsellers
meilleures ventes de la catégorie visitée
categories_bestsellers_last_category_visited
meilleures ventes de la dernière catégorie consultée
categories_bestsellers_last_product_visited
meilleures ventes de la catégorie du produit courant ou du dernier produit consulté
categories_bestsellers_best_category_context
meilleures ventes de la catégorie la plus représentée
categories_bestsellers_category_best_product_context
meilleures ventes de la catégorie du produit le plus représenté
categories_newest
nouveautés de certaines catégories
categories_random
produits aléatoires de certaines catégories
manufacturers_bestsellers
meilleures ventes de certains fabricants
current_manufacturer_bestsellers
meilleures ventes du fabricant consulté
manufacturers_bestsellers_last_product_visited
meilleures ventes du fabricant du produit courant
manufacturers_newest
nouveautés de certains fabricants
manufacturers_random
produits aléatoires de certains fabricants
manual_selection
sélection manuelle de produits
liste des ID des produits pour la sélection manuelle, séparés par des virgules, exemple : s-ids=”1,2,3”
liste des ID de produits à exclure, séparés par des virgules, exemple : s-excluded_ids=”1,2,3”
liste des ID de catégories à exclure, séparés par des virgules, exemple : s-excluded_categories=”1,2,3”
liste des ID de fabricants à exclure, séparés par des virgules, exemple : s-excluded_manufacturers=”1,2,3”
nombre de semaines pour le calcul de la recommandation produits, exemple : s-nb_weeks=”4”
Plusieurs variables peuvent être utilisées afin d’intégrer les informations propres aux produits.
Ces variables doivent être utilisées dans l’élément qui sera répété par la collection. Le nom de chaque variable dépendra de la valeur inscrite dans l’attribut s-item (dans notre cas product).
{var=product.id_product}
ID du produit
{var=product.id_combination}
ID de la déclinaison
{var=product.name}
titre du produit
{var=product.url}
URL de la fiche produit
{var=product.image_url resize=300x150 resizeType=fill-to-fit}
URL de l’image du produit
{var=product.image_url}
URL de l’image du produit sans redimensionnement automatique
{var=product.description_short}
description courte du produit
{var=product.manufacturer.name}
nom du fabricant du produit
{var=product.price}
prix du produit
{var=product.price_strike}
prix barré
Certaines variables peuvent être utilisées avec un attribut.
Voici la liste des attributs de variables :
truncate
Il permet de limiter le nombre de caractères à afficher.
Les variables compatibles avec cet attribut sont {var=product.name} et {var=product.description_short} et devront être écrites de la manière suivante :
{var=product.name truncate=”50”} : limitation du titre du produit à 50 caractères
{var=product.description_short truncate=”80”} : limitation du descriptif du produit à 80 caractères
price_explode
Il permet d'éclater le prix d’un produit en trois parties :
Partie entière : “integer”
Partie décimale : “decimal”
Le symbole : “symbol”
Les variables compatibles avec cet attribut sont {var=product.price} et {var=product.price_strike} et prennent en paramètre l’une des trois parties qu’on souhaite récupérer.
Par exemple si le prix est de 15,90 € :
{var=product.price price_explode=”integer”} : renvoie la partie entière “15”
{var=product.price price_explode=”decimal”} : renvoie la partie décimale “90”
{var=product.price price_explode=”symbol”} : renvoie le symbole “€”
http=”true/false” et https=”true/false”
Il permet d’ajouter ou retirer les protocoles http:// et https:// dans une variable contenant une URL.
Il est possible d’appliquer des conditions sur des éléments HTML afin de les afficher ou les masquer si la condition est remplie ou non.
Pour ce faire, il est nécessaire d’appliquer 3 attributs sur l’élément à afficher / masquer :
Il est également possible d’appliquer d’autres conditions aux éléments qui suivent l’élément précédemment conditionné, afin d’effectuer une suite de comparaisons avec les attributs s-elseif et s-else, exemple :
<div s-if=”product.price” s-condition=”<” s-value=”100”>
Prix inférieur à 100 €
</div>
<div s-elseif=”product.price” s-condition=”<” s-value=”200”>
Prix inférieur à 200 €
</div>
<div s-else>
Prix supérieur ou égal à 200 €
</div>
Afin de bénéficier pleinement de la personnalisation des éléments depuis l’éditeur de modèles sur l’interface ShopiMind (exemple changement de la typo, largeur des blocs produits), il est nécessaire d’utiliser certaines classes CSS sur les éléments adéquats.
L’ajout des classes permettra d’utiliser ce type de paramètre dans l’éditeur.
spm_title_wrapper
Doivent être appliquées sur l’élément contenant la balise HTML correspondant au titre de la liste de produits.

spm_product_list_title
Doit être appliquée sur la balise du titre de la liste (voir exemple ci-dessus)
spm_product_list
Correspond au conteneur global de la liste de produits

spm_product_list_element_container
Correspond à l’élément HTML qui va accueillir la boucle de génération des produits

spm_product_list_element_wrapper
Correspond au conteneur des éléments constituant un produit

spm_product_list_element
Correspond à un produit

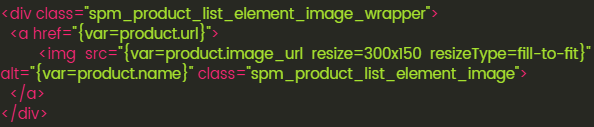
spm_product_list_element_image_wrapper
Correspond au contenu de l’image du produit

spm_product_list_element_image
correspond à l’élément img permettant d’afficher l’image du produit (voir exemple ci-dessus)
spm_product_list_element_title
correspond à l’élément contenant le titre du produit

spm_product_list_element_prices
Correspond à l‘élément qui va contenir les différents prix d’un produit

spm_product_list_element_price
correspond à l’élément contenant le prix du produit (voir exemple ci-dessus)
spm_product_list_element_price_strike
correspond à l’élément contenant le prix barré du produit (voir exemple ci-dessus)
spm_product_list_element_description
correspond à l‘élément contenant le descriptif du produit

spm_button et spm_product_list_element_button
correspondent à l’élément bouton renvoyant vers la fiche produit

À vous de jouer !